 Nagios
Nagios
Highchart...
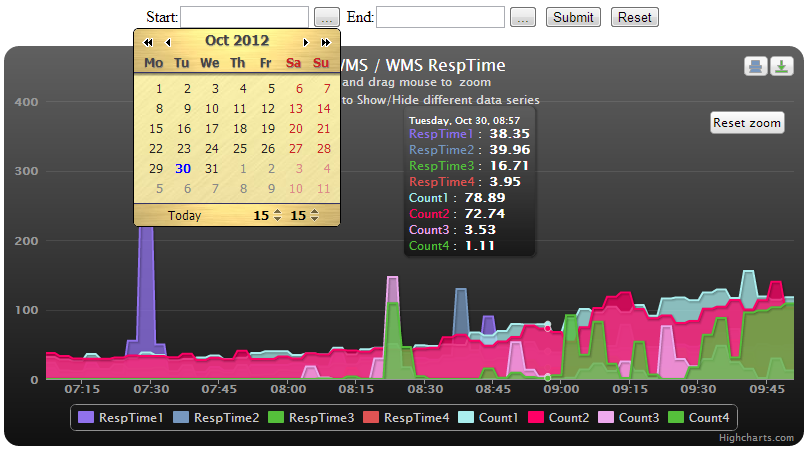
Highcharts4 Nagios Update
Ver 1.24 — Update 2013.05.14
—————————-
* Interface update
Ver 1.21 — Update 2012.11.01
—————————-
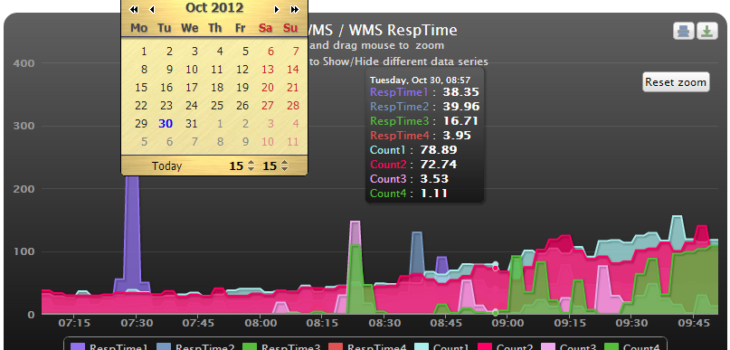
*Add custom time range select.
*Add different domain support.
*All in one.
Install Notes
1.You must installed pnp4nagios above 0.6.x, NOT work with 0.4.x
2.Download highcharts4nagios.rar, unrar to ex:/usr/local/highcharts/
3.Modify httpd.conf.
4.Add Nagios service config with action_url or notes_url to ex:
notes_url /highcharts/highcharts.html?host=$HOSTNAME$&srv=$SERVICEDESC$
4.Restart httpd and nagios.
(Below this line …. is optional, Not necessary !)
5.If highcharts-IP & pnp4nagios-IPchange not in the same server,
change highcharts.html LocHost=’Your pnp4nagios IP’ values
6.If client in different Domain, you need edit
pnp4nagios/share/application/controllers/xport.php
add bellow line …
header(“Access-Control-Allow-Origin: *”); //Allowed *(your IP) Access-Control-Allow-Origin
7.If you are ruining Apache with SSL (https), modify line 150 of highcharts.html from http to https and you can see the graph.
Timeranges
highcharts/graph?host=&srv= &start=-1week
| start | end | view | result |
|---|---|---|---|
| all views ending at current timestamp | |||
| x | all views starting at defined date | ||
| x | all views ending at defined date | ||
| x | x | one view between the two dates | |
| x | one view ending at current timestamp | ||
| x | x | one view starting at defined date | |
| x | x | one view ending at defined date |
| format | description |
|---|---|
| 2009W04 | 4. week of 2009 |
| 1.5.2009 | May, 1st 2009 |
| -1 day | one day back |
| -3 weeks | 3 weeks back |
| -1 year | one year back |
| yesterday | yesterday |
Customize
Highcharts theme:
1.Highcharts line color:
Edit js/themes/gray.js or dark-blue.js, dark-green.js, grid.js.
2.Highcharts theme:
Edit highcharts.html, find gray.js change to {dark-blue.js or dark-green.js or grid.js or skies.js}
3.Theme line color:
Modify the js/themes/gray.js the first colors: # 9172EC “, ………. or with your favorite color
Calendar theme:
1.Calendar LANG:
Edit highcharts.html, find en.js change to {cn.js(Tradition Chinese), ca.js, cn.js, cz.js, de.js, en.js, es.js, fr.js, hr.js, it.js, jp.js, nl.js, pl.js, pt.js, ro.js, ru.js, sk.js, sv.js}
2.Calendar theme:
Edit highcharts.html, find gold.css change to {steel.css, matrix.css, win2k.css, gold.css, steel.css}